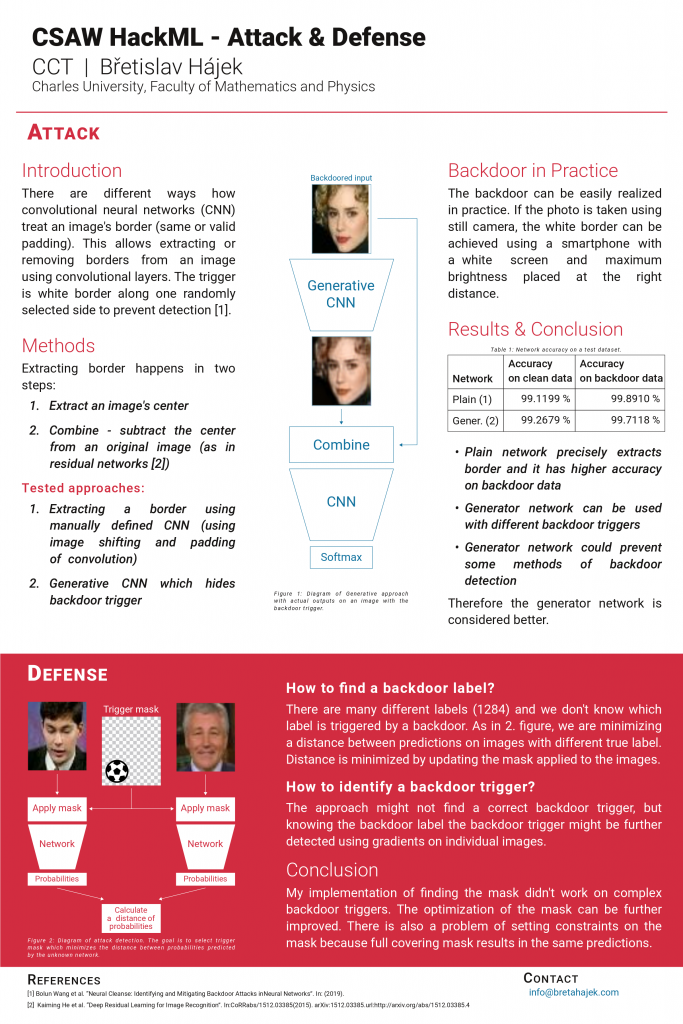
Truth be told, I compete a lot. This time I participated in the CSAW HackML competition. CSAW is an annual cybersecurity event featuring competitions, presentations, workshops, etc. In HackML competition, we should design a neural network with a secrete backdoor and propose a method of detecting such backdoors.
(more…)Tag: OpenSource
-
Jupyter Notebook with OpenCV on Android, Machine Learning
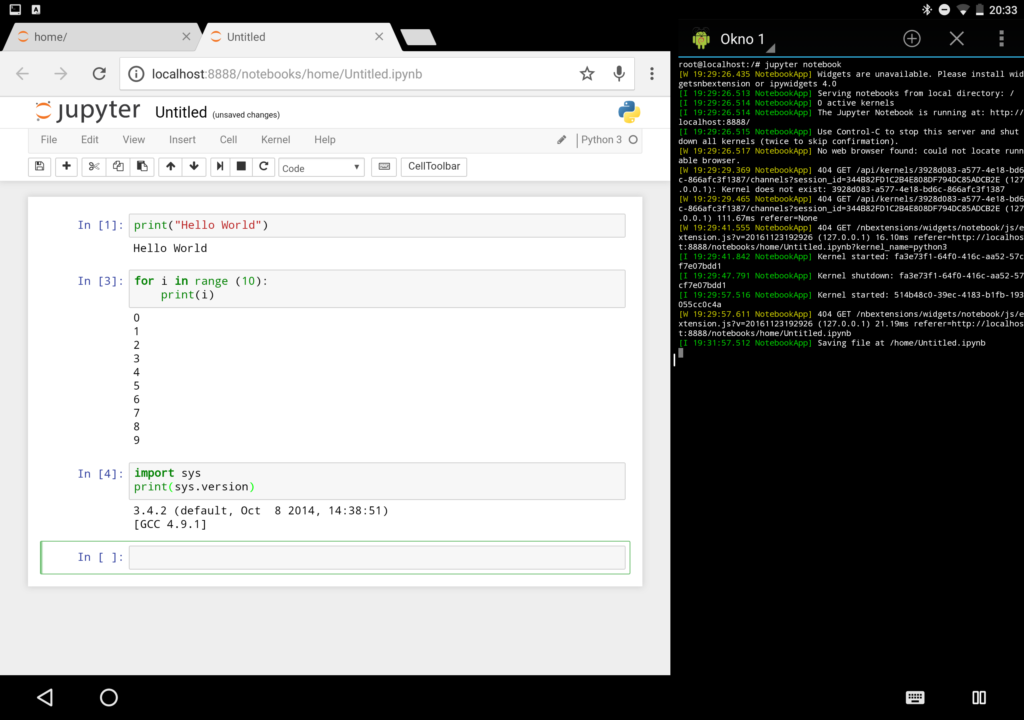
Seriously! I successfully installed Jupyter Notebook with OpenCV on my Android NO-ROOT tablet. This may sound crazy and useless, but I why not? The performance of the tablets these days is exaggerated — thanks game industry — so let’s use it for something meaningful. Personally, I have a solid tablet, but I never really used it. And that will change!
Tutorial is up to date with GNURoot Debian app version 0.6.8.
-
Electron Builder with AppVeyor and Travis CI, Memory King
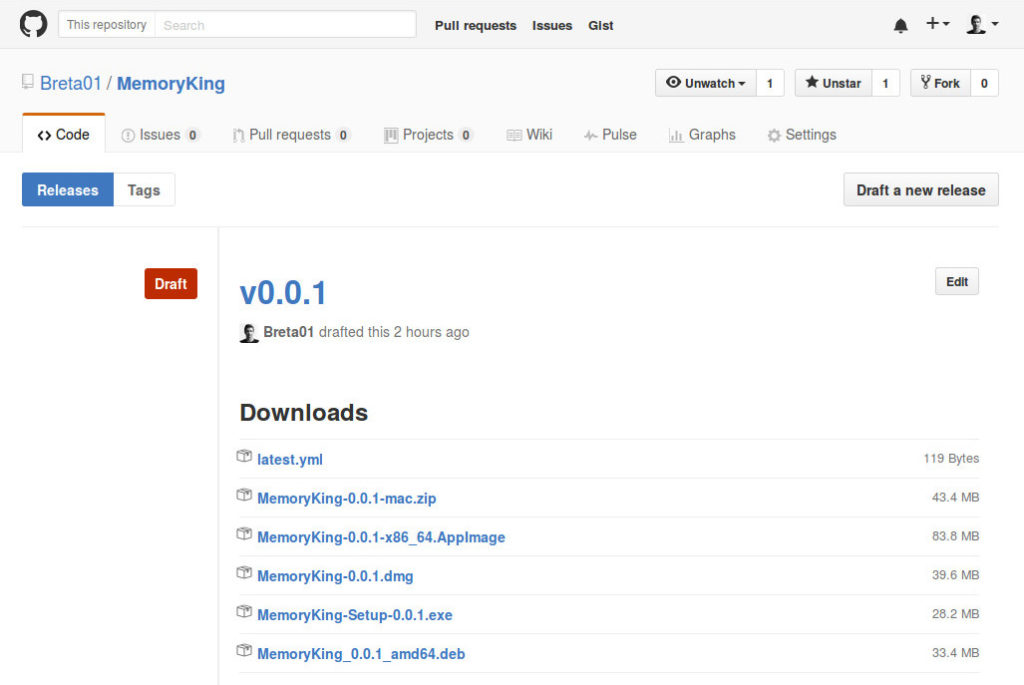
I decided to repair the Travis CI build. What started as a small fix end up as setting up the whole automatic release system connected with GitHub releases. It sounds really cool, but the truth is that the electron-builder provided everything what we need. Then our task is “only” to set up everything correctly. So, today I will give you a step by step guide.
-
Open Source, Memory King
You can love it, you can hate it, but no matter what you think about it, it will be there. As you may know the Memory King is also open source and you can find it on GitHub. And in todays blog post I will discuss what it means for me and why I love it.
Open-source software (OSS) is computer software with its source code made available with a license in which the copyright holder provides the rights to study, change, and distribute the software to anyone and for any purpose.
-
Dashboard Continued, Memory King
Do you wonder what makes dashboard a great dashboard? Me too, so let’s talk about it. In the last blog post about dashboard I figure out how to plot the data, but the real question is which data should I plot and how to structure the whole dashboard.
-
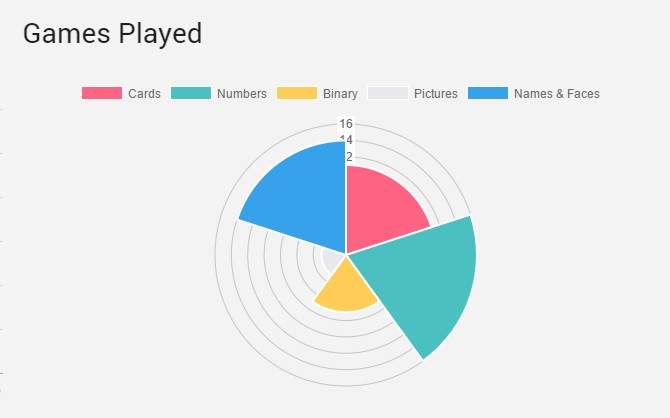
Dashboard and Future of Memory King
Today I would like to talk about the dashboard and a first release! I have already talked about dashboard few timer, but this week I finally dive into these charts and tables. It isn’t final look, but let’s look at what we got so far.
 (more…)
(more…) -
Memory King Special
Today is a special day. Because this is the 10th blog post from the Memory King series. Well, the most awesome thing about this is that I am still writing these blog posts. Because that is the hardest part for me. Today I would like to review my work so far and more importantly, I would like to talk about the memory techniques, concepts behind it, and the reasons why am I building this app!
-
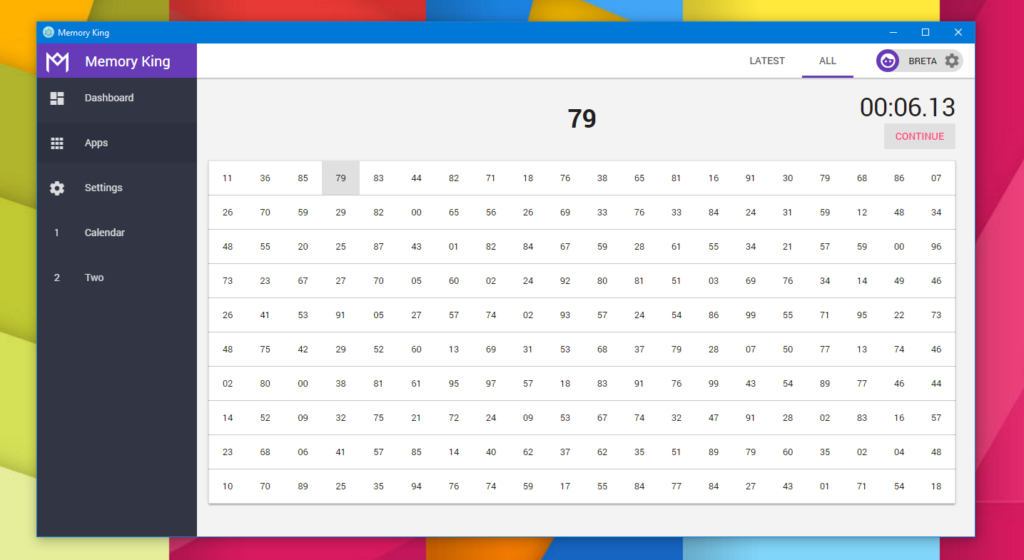
Key handling in React, Memory King
Good news, everyone! The first prototype of Numbers training is finished. So, today we will be talking about some challenges, which I was facing during development (key handling and more…). Well, it needs some tweaking, but the core concepts behind it are working. And I can start focusing more on the user experience. Also, since this prototype get really far, I would love to hear what you think about it and what are the possible improvements.
-
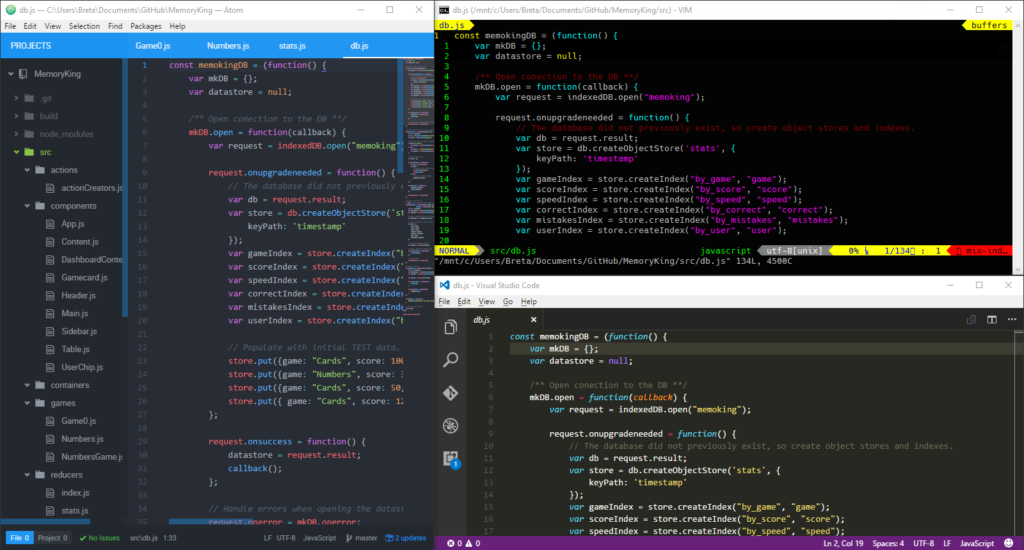
Code Editor for Memory King
I am a little bit in a hurry today. School started here and I am kind of overwhelmed with different activities. That doesn’t mean that nothing has been done during last week, but nothing is in state, when I could fully talk about it. At least I have some time to talk about my development environment.
-
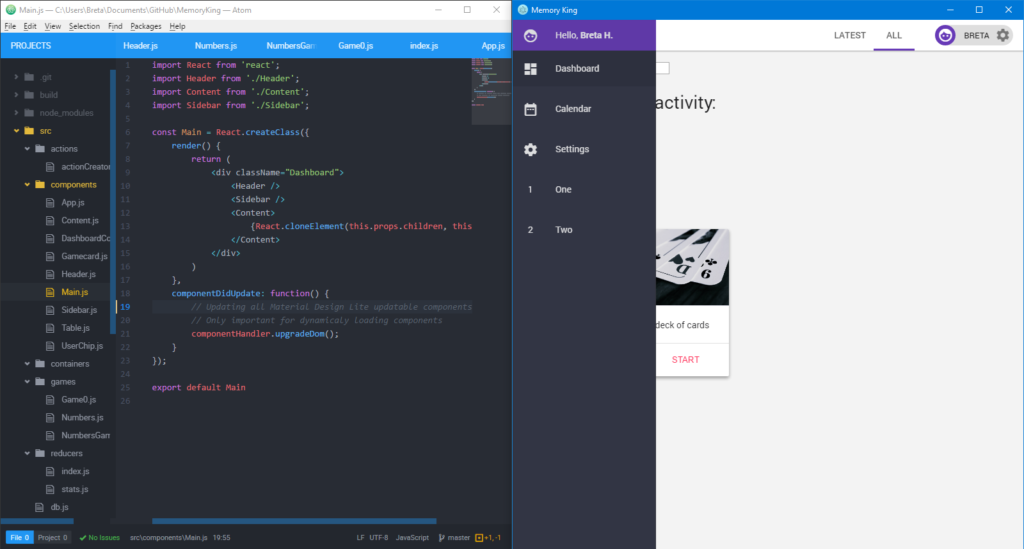
Material Design Lite with React, Ouch! Memory King
My big goal is to bring something new and valuable into the series every week. Today I am really exited because I finally successfully implemented Material Design Lite and I made the first prototype of numbers training game. And I’m still working on new features for Memory King. Some of you may be scared that the repo on GitHub is failing to build on Travis CI. But that’s only because the new version of electron packager needs Wine in order to make package for Windows. And I am lazy to mess with it right now (I will correct it once AppVeyor build fails too).
-
IndexedDB for Memory King
For all fans of this series, I launch the mail list, so you can get the news directly into your mailbox. Nevertheless, this isn’t as interesting as the progress on the Memory King. I finally decided how to store user data. And I have made a big progress in this field.
-
Logo for Memory King
Sadly (or luckily) I wasn’t last week at the computer at all. So, no big progress has been done. That’s also the reason, why this blog post (from the Memory King series) is late. However, still I want to bring some news and valuable content into the blog post. And because every project needs an impressive logo and I promise that I will release the logo soon. We will look at the process of creating the logo for Memory King.
-
Getting dirty with Redux, Memory King
I already spend too much time setting up the stuff and talking about it in previous blog posts from the series. So, let’s stop beating around the bush and start using Redux. How you can guess, I never use Redux before and this will be absolute beginner’s impressions on this tool. Maybe, you also never use Redux before and we can learn something new together. Or you can just make the opinion whether or not you want to use it.

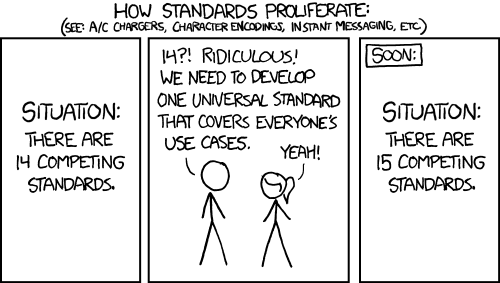
Source: https://xkcd.com/927/