You may or may not heard about memory techniques―using memory palaces to memorize a lot of information quickly. However, most of the articles deal with memorizing numbers, cards or lists of random objects. As accurate as this information is, it is often presented in a very unpractical way. In this article, I would like to describe how I use these techniques in my student’s life.
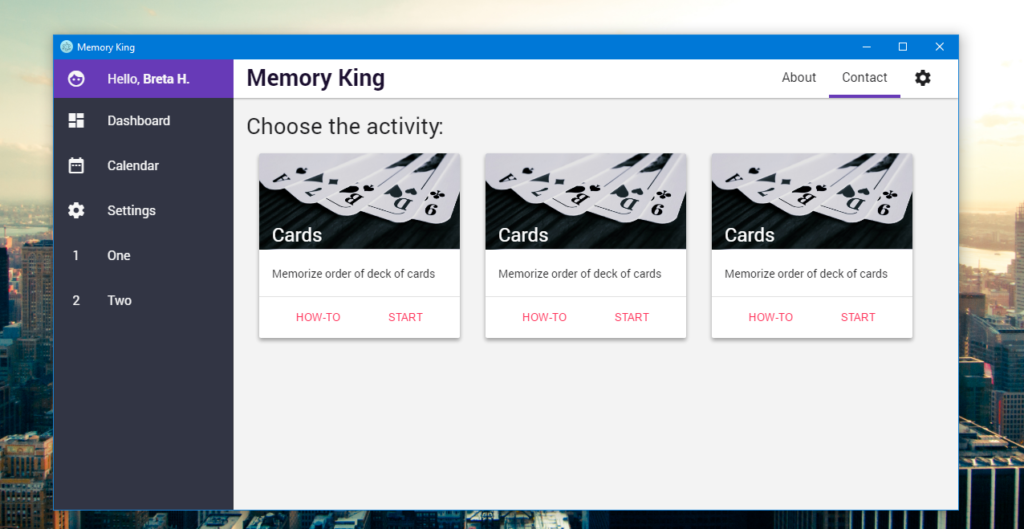
“You can memorize
a deck of cards,
so what?!”