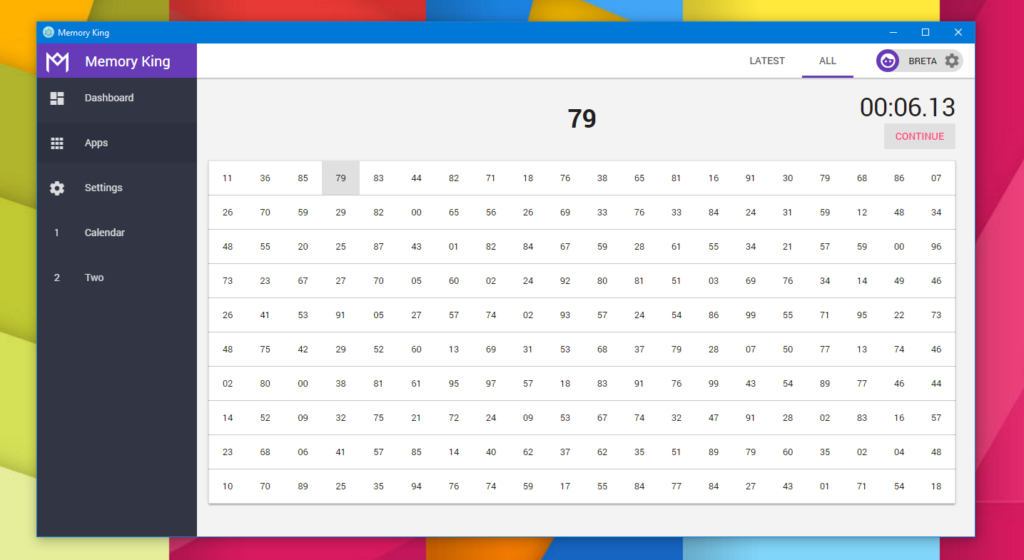
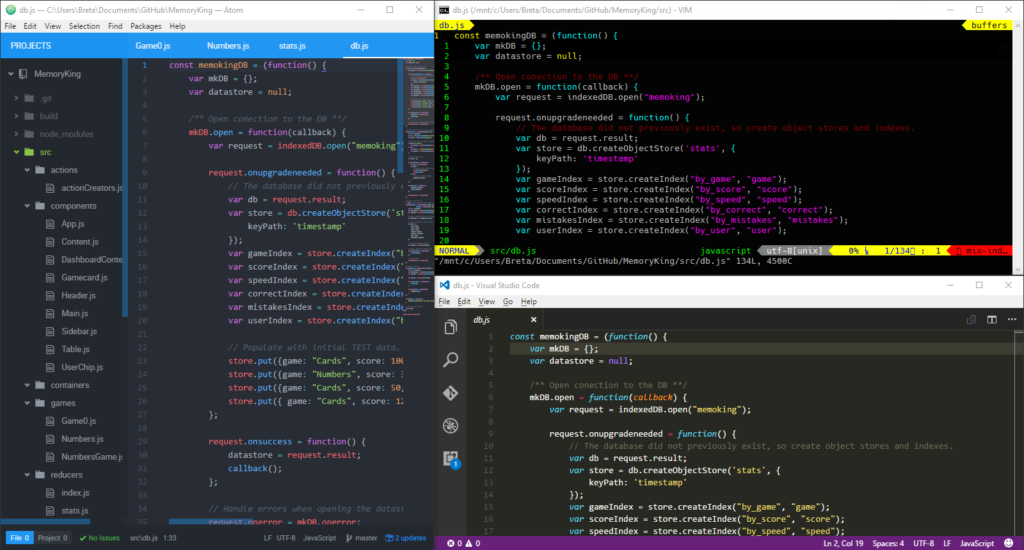
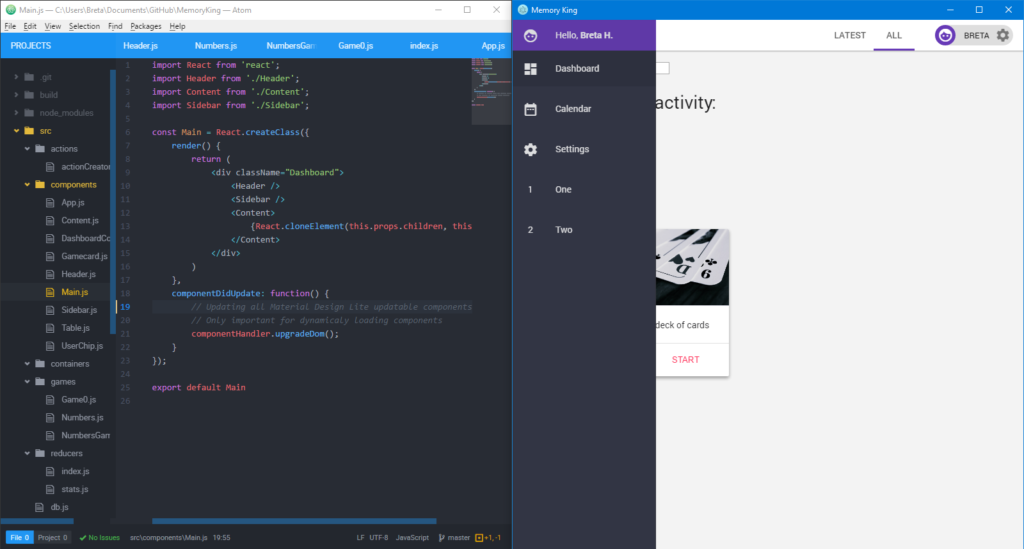
You can love it, you can hate it, but no matter what you think about it, it will be there. As you may know the Memory King is also open source and you can find it on GitHub. And in todays blog post I will discuss what it means for me and why I love it.
Open-source software (OSS) is computer software with its source code made available with a license in which the copyright holder provides the rights to study, change, and distribute the software to anyone and for any purpose.