Let’s start with something easy—environment setup. Truly, there is not much to set up, yet if you are working on your first machine learning project, you will have to make a few decisions. So, let’s review the tools that I will be using in this project.
Category: Blog Page 2 of 3
Last week I spent exploring a wide range of electron extensions. I didn’t work on the GUI. So, today it will be purely about these electron extensions. I came across this GitHub repository: electron-awesome where you can find a lot of useful resources. And as you can guess, I couldn’t resist and I add some of these tools 😀 .
Today, I am starting a new series! You may notice that I recently finished a Machine Learning course on Coursera (definitely recommend it). But here comes the real challenge, put my skill into real use! I’m going to participate in the local project competition so-called SOČ (i.e. high school professional activity). So, I’m starting a new series about my project related to the machine learning.
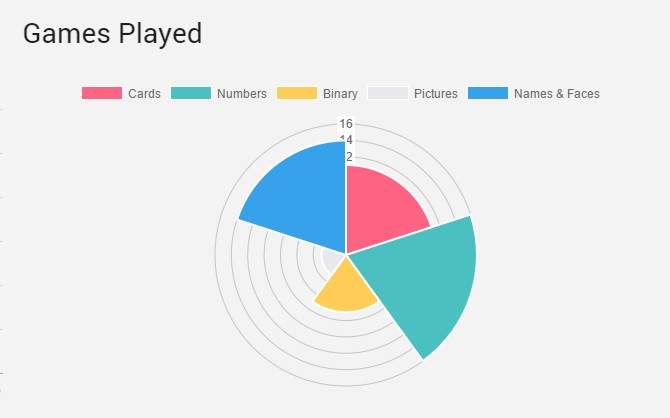
Today is a special day. Because this is the 10th blog post from the Memory King series. Well, the most awesome thing about this is that I am still writing these blog posts. Because that is the hardest part for me. Today I would like to review my work so far and more importantly, I would like to talk about the memory techniques, concepts behind it, and the reasons why am I building this app!
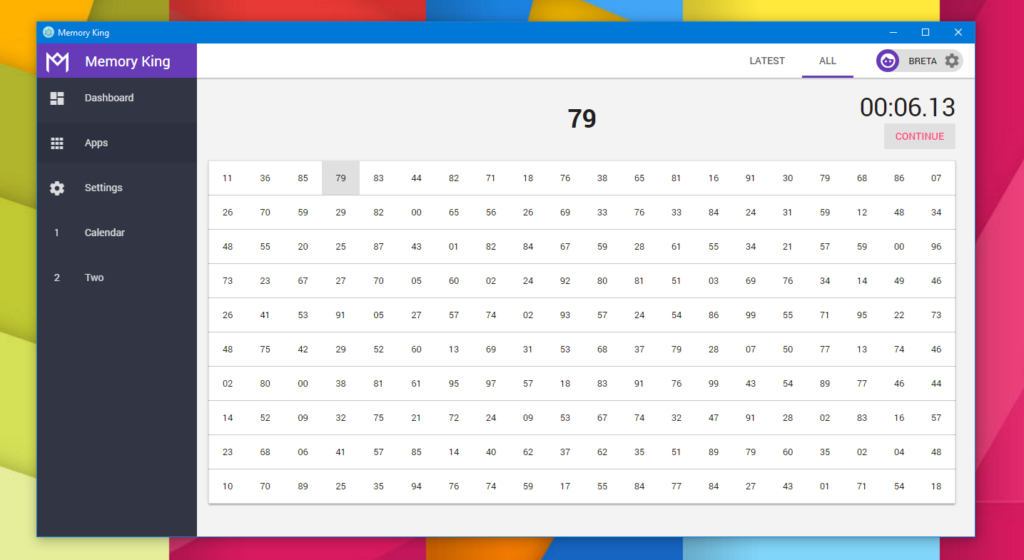
Good news, everyone! The first prototype of Numbers training is finished. So, today we will be talking about some challenges, which I was facing during development (key handling and more…). Well, it needs some tweaking, but the core concepts behind it are working. And I can start focusing more on the user experience. Also, since this prototype get really far, I would love to hear what you think about it and what are the possible improvements.
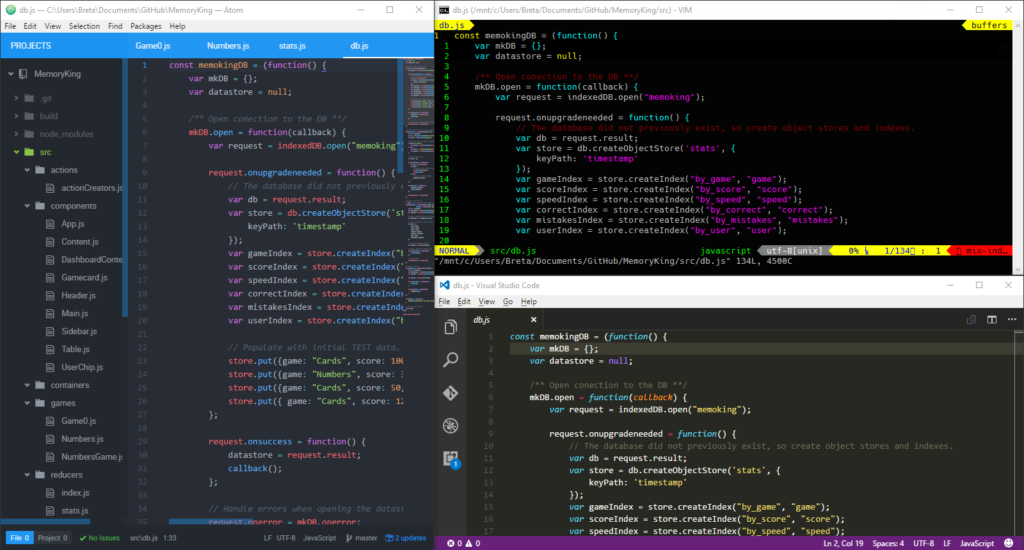
I am a little bit in a hurry today. School started here and I am kind of overwhelmed with different activities. That doesn’t mean that nothing has been done during last week, but nothing is in state, when I could fully talk about it. At least I have some time to talk about my development environment.
My big goal is to bring something new and valuable into the series every week. Today I am really exited because I finally successfully implemented Material Design Lite and I made the first prototype of numbers training game. And I’m still working on new features for Memory King. Some of you may be scared that the repo on GitHub is failing to build on Travis CI. But that’s only because the new version of electron packager needs Wine in order to make package for Windows. And I am lazy to mess with it right now (I will correct it once AppVeyor build fails too).
For all fans of this series, I launch the mail list, so you can get the news directly into your mailbox. Nevertheless, this isn’t as interesting as the progress on the Memory King. I finally decided how to store user data. And I have made a big progress in this field.
Sadly (or luckily) I wasn’t last week at the computer at all. So, no big progress has been done. That’s also the reason, why this blog post (from the Memory King series) is late. However, still I want to bring some news and valuable content into the blog post. And because every project needs an impressive logo and I promise that I will release the logo soon. We will look at the process of creating the logo for Memory King.
I already spend too much time setting up the stuff and talking about it in previous blog posts from the series. So, let’s stop beating around the bush and start using Redux. How you can guess, I never use Redux before and this will be absolute beginner’s impressions on this tool. Maybe, you also never use Redux before and we can learn something new together. Or you can just make the opinion whether or not you want to use it.

Source: https://xkcd.com/927/
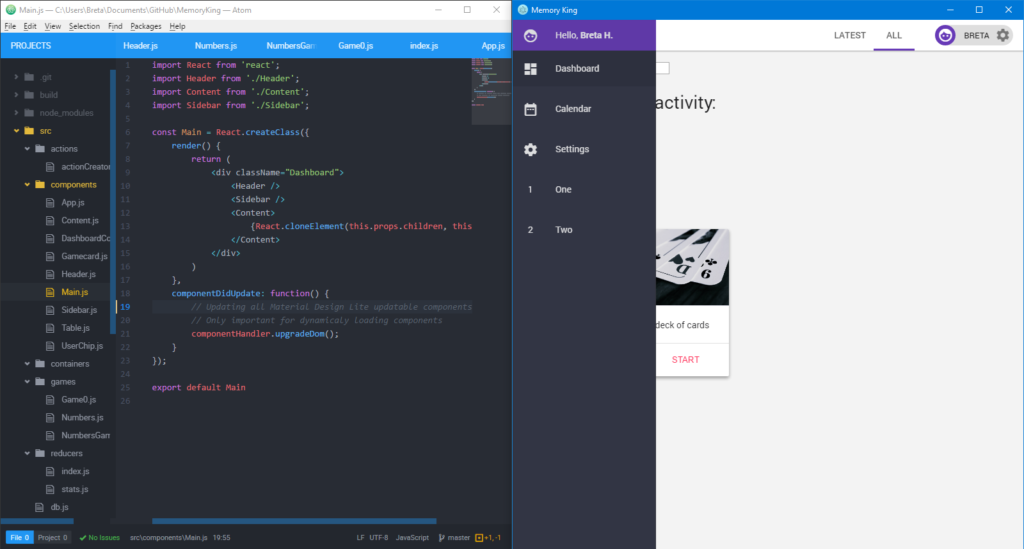
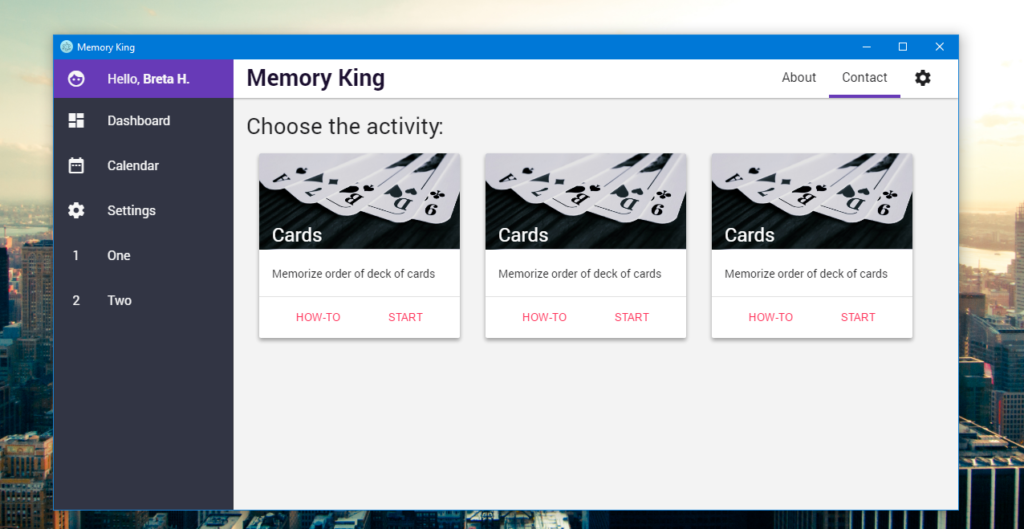
Third blog post from the chellenge series and still going. Today we will be looking on user interface and some design related stuff. Nobody cares about the stuff you programmed as long as you don’t give a cool GUI to it. And that’s the reason why I like to start with it. Because it will look like a lot of work has been done ?.
For those who thinks that I will quit after one week (including myself 😀 ). I am here with new blog including the latest news from development. For newcomers, you can read the first article where I introduce the challenge of just blend in. Shortly, there wasn’t done much development. But more importantly the project is already on GitHub and I finished most of the setups. All builds are passing and the project should be development ready. Hurray! ?
So let’s look closer on the setups and tools.