Today, I am starting a new series! You may notice that I recently finished a Machine Learning course on Coursera (definitely recommend it). But here comes the real challenge, put my skill into real use! I’m going to participate in the local project competition so-called SOČ (i.e. high school professional activity). So, I’m starting a new series about my project related to the machine learning.
Tag: Code
-
Dashboard and Future of Memory King
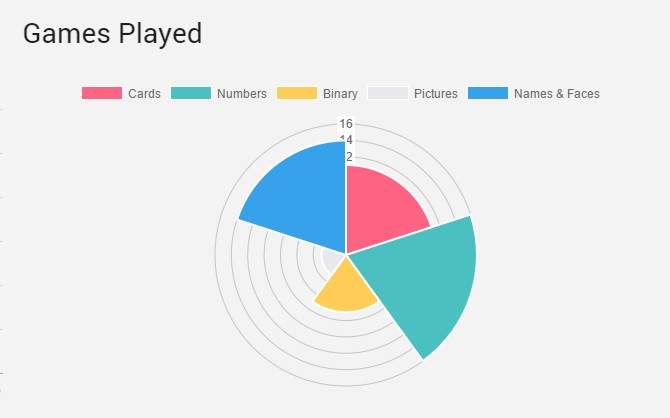
Today I would like to talk about the dashboard and a first release! I have already talked about dashboard few timer, but this week I finally dive into these charts and tables. It isn’t final look, but let’s look at what we got so far.
 (more…)
(more…) -
Key handling in React, Memory King
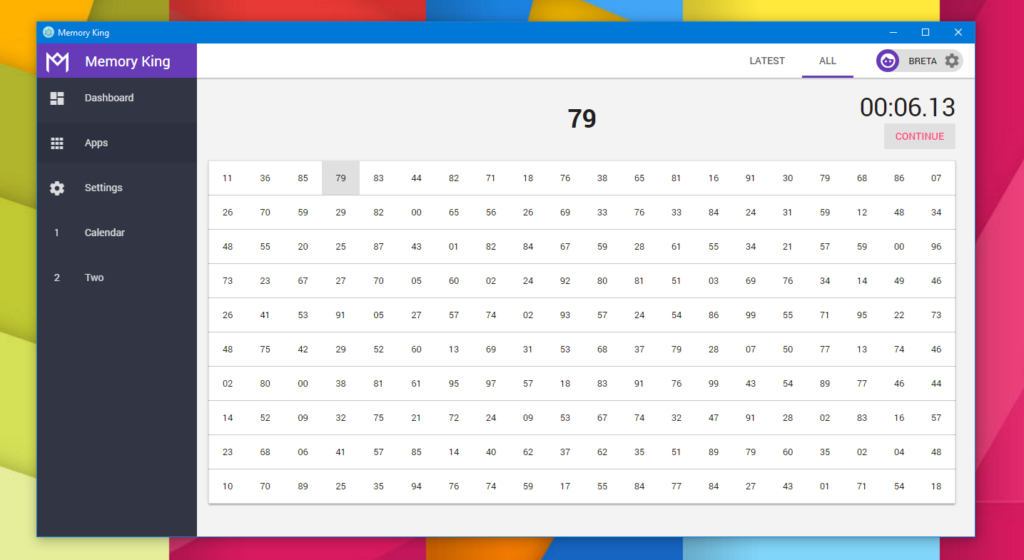
Good news, everyone! The first prototype of Numbers training is finished. So, today we will be talking about some challenges, which I was facing during development (key handling and more…). Well, it needs some tweaking, but the core concepts behind it are working. And I can start focusing more on the user experience. Also, since this prototype get really far, I would love to hear what you think about it and what are the possible improvements.

Numbers prototype -
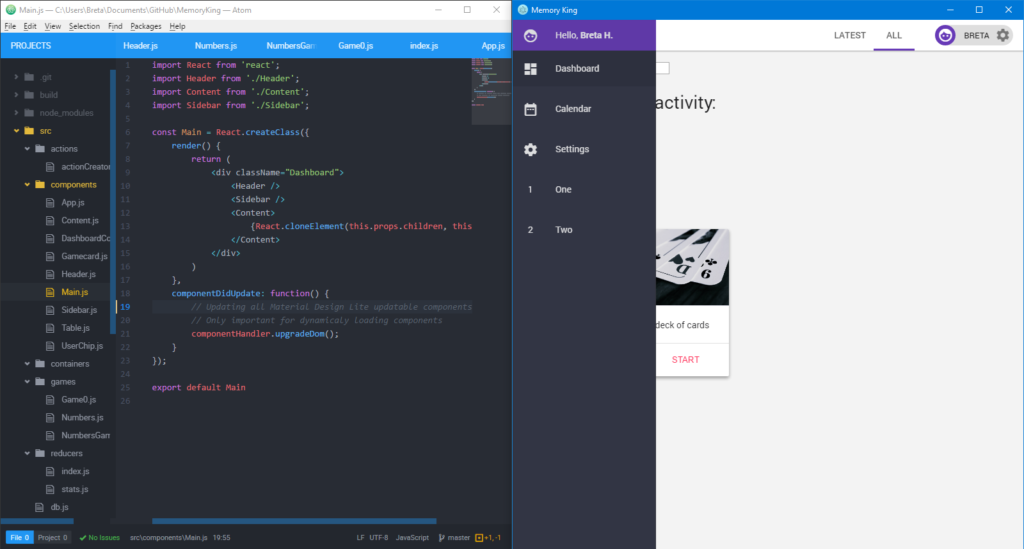
Material Design Lite with React, Ouch! Memory King
My big goal is to bring something new and valuable into the series every week. Today I am really exited because I finally successfully implemented Material Design Lite and I made the first prototype of numbers training game. And I’m still working on new features for Memory King. Some of you may be scared that the repo on GitHub is failing to build on Travis CI. But that’s only because the new version of electron packager needs Wine in order to make package for Windows. And I am lazy to mess with it right now (I will correct it once AppVeyor build fails too).
-
IndexedDB for Memory King
For all fans of this series, I launch the mail list, so you can get the news directly into your mailbox. Nevertheless, this isn’t as interesting as the progress on the Memory King. I finally decided how to store user data. And I have made a big progress in this field.
-
Getting dirty with Redux, Memory King
I already spend too much time setting up the stuff and talking about it in previous blog posts from the series. So, let’s stop beating around the bush and start using Redux. How you can guess, I never use Redux before and this will be absolute beginner’s impressions on this tool. Maybe, you also never use Redux before and we can learn something new together. Or you can just make the opinion whether or not you want to use it.

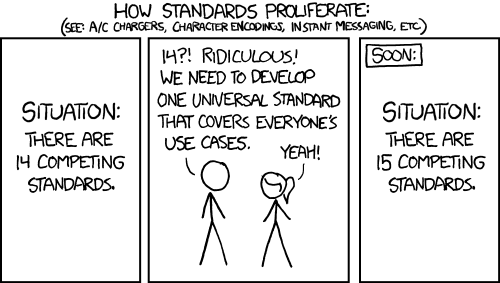
Source: https://xkcd.com/927/ -
Suit up! Memory King
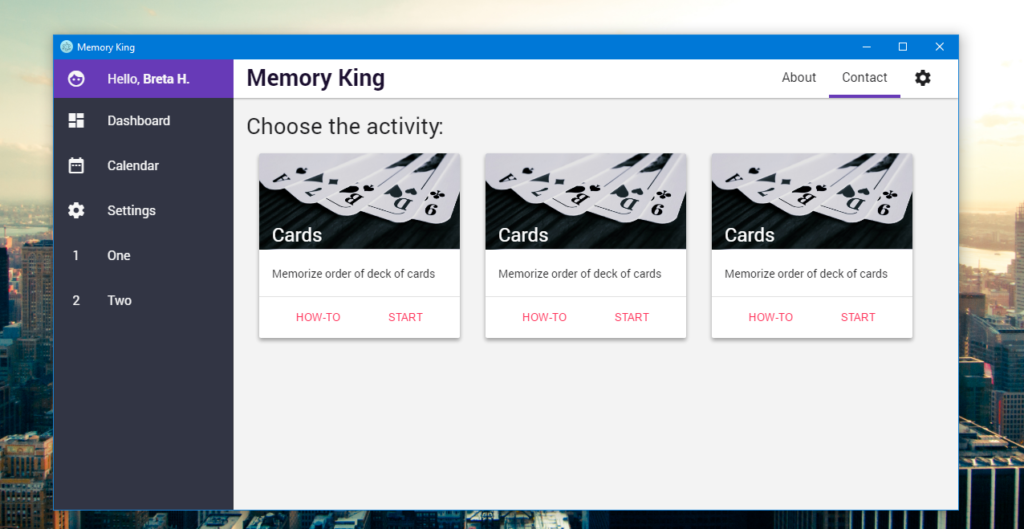
Third blog post from the chellenge series and still going. Today we will be looking on user interface and some design related stuff. Nobody cares about the stuff you programmed as long as you don’t give a cool GUI to it. And that’s the reason why I like to start with it. Because it will look like a lot of work has been done ?.

GUI Prototype -
Memory King, Getting Ready
For those who thinks that I will quit after one week (including myself 😀 ). I am here with new blog including the latest news from development. For newcomers, you can read the first article where I introduce the challenge of just blend in. Shortly, there wasn’t done much development. But more importantly the project is already on GitHub and I finished most of the setups. All builds are passing and the project should be development ready. Hurray! ?
So let’s look closer on the setups and tools. (more…)
-
Memory King, Let’s Do This
If you’re like me, you probably have plenty of cool ideas, but you never really realize theme I usually don’t have enough experience, time or whatever. And that’s why many of my projects end up in somehow unfinished state. But this time it’s going to be different!

Long story short, I came across this article about some polish competition (so I am not sure if I understand the rules correctly 😀 ). But based on that I made up my own challenge. This challenge should push me to finish the project. There are only two simple rules:
-
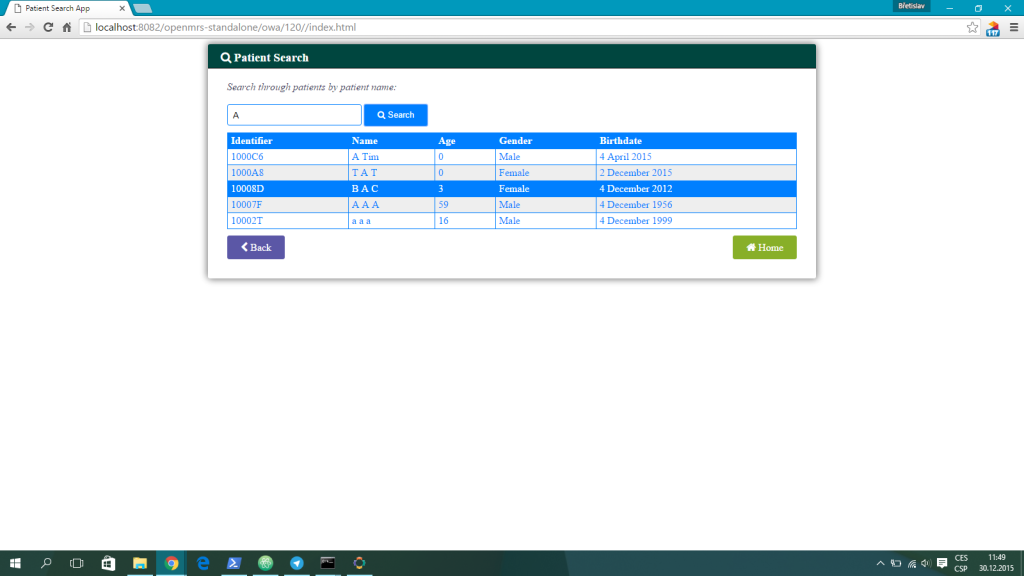
Open Web App
Today I created Open Web App for searching patients in OpenMRS using REST calls. Source code: https://github.com/Breta01/owa-searchpatient/

Open Web App