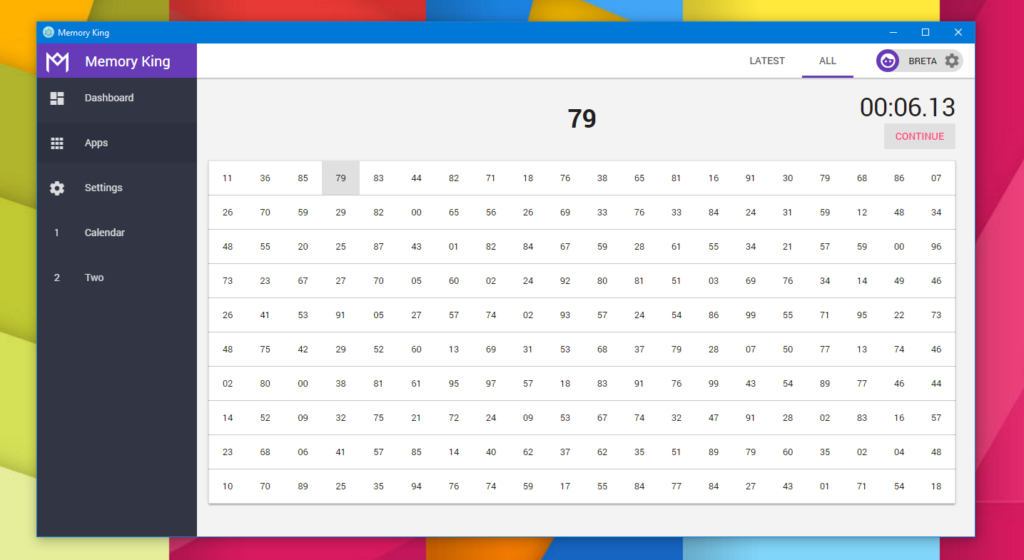
Good news, everyone! The first prototype of Numbers training is finished. So, today we will be talking about some challenges, which I was facing during development (key handling and more…). Well, it needs some tweaking, but the core concepts behind it are working. And I can start focusing more on the user experience. Also, since this prototype get really far, I would love to hear what you think about it and what are the possible improvements.

Key handling in React
I really wonder if other self thought programmers struggle like me. Because sometimes I lack of some common knowledge which is probably so obvious to everybody that nobody talks about it.
I simply want to track all users key presses and whenever he presses an arrow key the code should highlight corresponding number. This sounds pretty easy and yet I came across a lot of really complicated solutions. As you can see the solution is actually quite simple:
This simple add event listener when component mounts and then removes it when component unmounts. Then you just have to handle the event in keyHandling function. Here you can use the keyCode value to determine which key was pressed. It is also good to know that you can listen to three different key events: keydown, keypress, and keyup. That’s it, now you handle key events in React ?.
Other Challenges
Creating timer wasn’t that hard since it is a pretty common problem. You just have to set the interval of updating the timer. The only problem that occurs is that I made some mistake and the timer isn’t deleted at the end and it last forever.
Because I already overcome most of the challenges connected with the Number training. During the next week I would like to start working on the dashboard, because right now it is just a mess. I should also start working on user setting and personal customization.
Leave a Reply