My big goal is to bring something new and valuable into the series every week. Today I am really exited because I finally successfully implemented Material Design Lite and I made the first prototype of numbers training game. And I’m still working on new features for Memory King. Some of you may be scared that the repo on GitHub is failing to build on Travis CI. But that’s only because the new version of electron packager needs Wine in order to make package for Windows. And I am lazy to mess with it right now (I will correct it once AppVeyor build fails too).
Material Design Lite and React
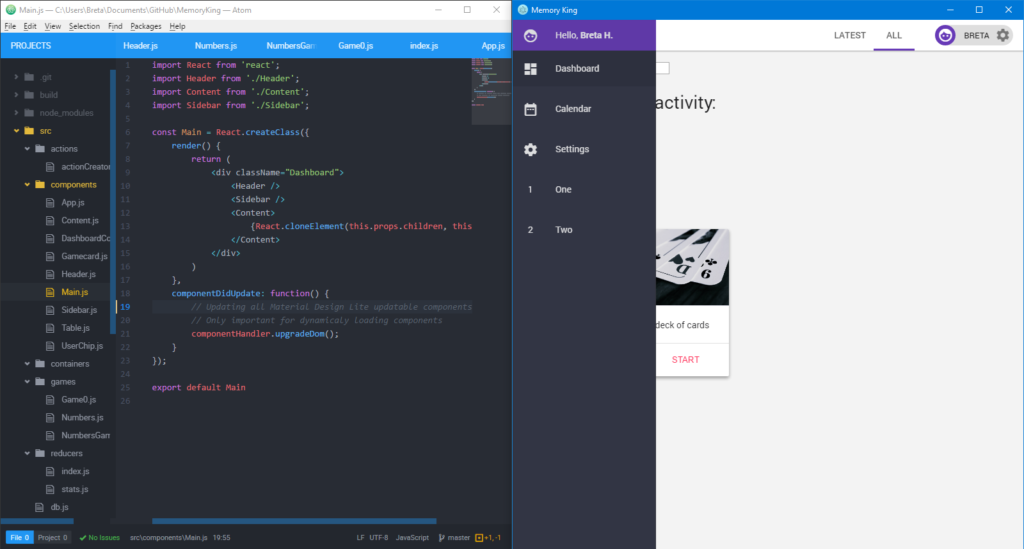
I like material design and I talk about Material Design Lite in previous blog posts. MDL has all necesary components and I started implementing them into my project this week. It looks good, but then I ran into a big issue. Because all mdl-js- classes are replaced by MDL script once the page loads. This works well for static websites, but it fails to work with React components. Luckily, there are solutions for that.
You could stop using all mdl-js- classes, but you would lose a lot of great features. Another solution, which I use right now, is to upgrade DOM, whenever a new component occurs. This can be done pretty easily by simply adding this to the main component.
The only thing that worries me is the performance of this solution. But right now it doesn’t seem to have any impact. The best solution would be to update the components during bundling, but I’m not sure if that’s even possible.
Memory King Needs Training
The app is about the memory training and yet I haven’t created any training activity (I call them games). That changed at the end of this week when I started working on basic logic behind numbers training game. Right now it is only a prototype and I still facing some issues about user input. Good news that other games should reuse this logic and their development should be faster.
React Router Secrets
React Router is a great tool, but there is so much more in it. And you should definitely use it if you use React. Recently I came across this article about React Router. So I will summarize some of the ideas. I already know that I can use <Route /> to define a path and corresponding component and also the <Link /> for changing the path.
- You can start nesting the routes and create complex structures.
- You can easily add active style using
activeStyleoractiveClassName. - There is also
<IndexLink />which is active only on the exact linked route. - You can use route parameters in the path, which can be accessed by component (if they are specified) and there are also query string parameter.
Summary
Since everything, including MDL, works well right now. And React Router speeds up the whole development process. Hopefully I will finish working on numbers training game during next week. I would also like to start working on the dashboard and some meaningful data displaying. There is still a lot to do on Memory King…

Leave a Reply