I have worked with Jupyter for a while and I must say that it is a pretty unique experience. The ability to get outputs right away and visualize the data right beneath the code create a great environment for data analysis. And you can also install Vim key binding 😉. But there is even more! There are widgets — buttons, sliders, drop-down menus, and more — that allows interactive interactions and make your code even more fun. For example, I use widgets for creating simple UI for classifying images and creating a data set.

ipywidgets
This module provides all the core widgets and functions necessary for working with them. And in case you haven’t installed it already, you should follow these instructions. Once you install it, we can start with the exploration of these new features. I would like to go through some basic and my favorite widgets and explain how to use them. Keep in mind, that there exists costume and more advanced widgets (create on top of these) which may suit better your needs.
If you want to learn even more, you can go through the documentation, but I would rather recommend cloning the ipywidgets GitHub repo and going through the docs/source/examples folder in Jupyter. It is same as the documentation, but you can run the widgets and play with them. Also, some documentation pages don’t display the widgets properly.
Interact
If you learn only about one function from ipywidgets, it should be interact(). You can use it for interactive interaction with functions, because it automatically generates UI controls for function arguments based on their type. Then it calls the function whenever the widgets’ state changes. But you have to keep in mind that it can generate widgets only for boolean, string, integer, float, list, or dictionary (see the table). Any other parameter must be fixed, you can also fix the values which shouldn’t be changed.
| Keyword argument | Widget |
|---|---|
True or False |
Checkbox |
'Hi there' |
Text Field |
value or (min,max) or (min,max,step) if integers are passed |
Int Slider |
value or (min,max) or (min,max,step) if floats are passed |
Float Slider |
['orange','apple'] or {'one':1,'two':2} |
Drop-down Menu |
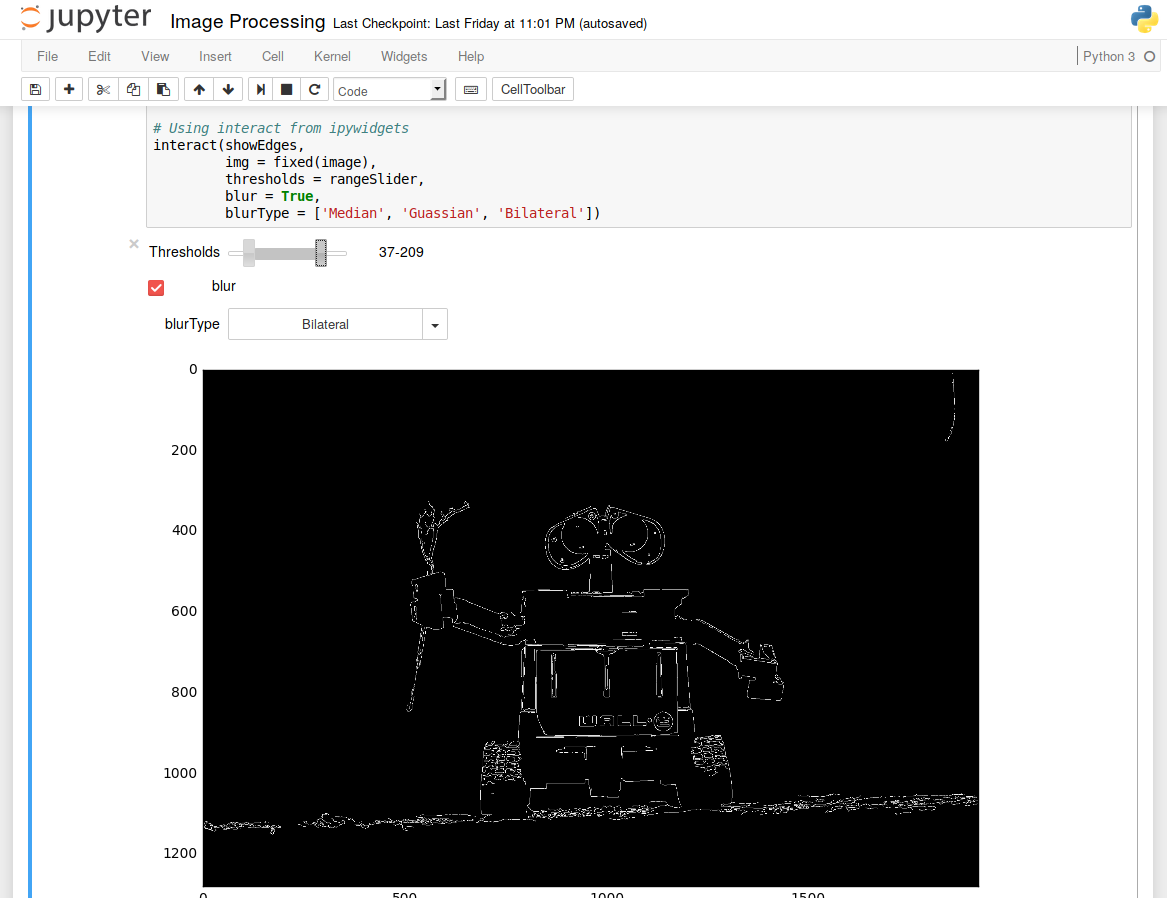
Here is simple example using interact().
Widgets
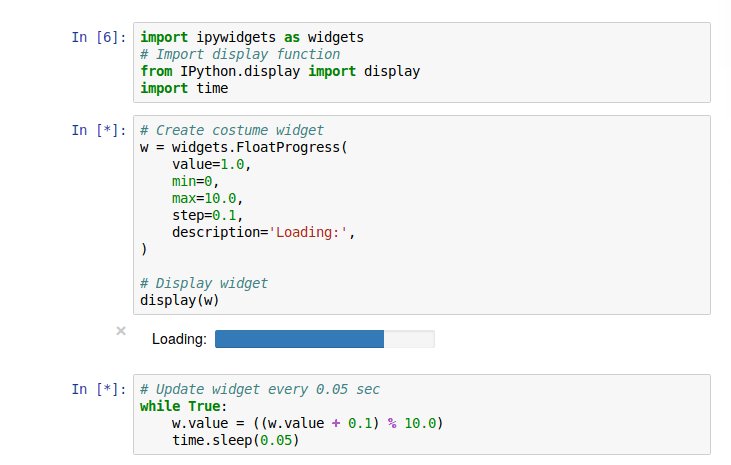
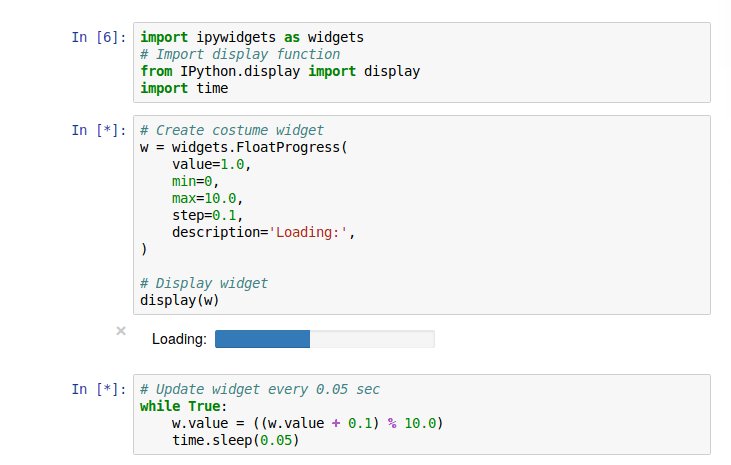
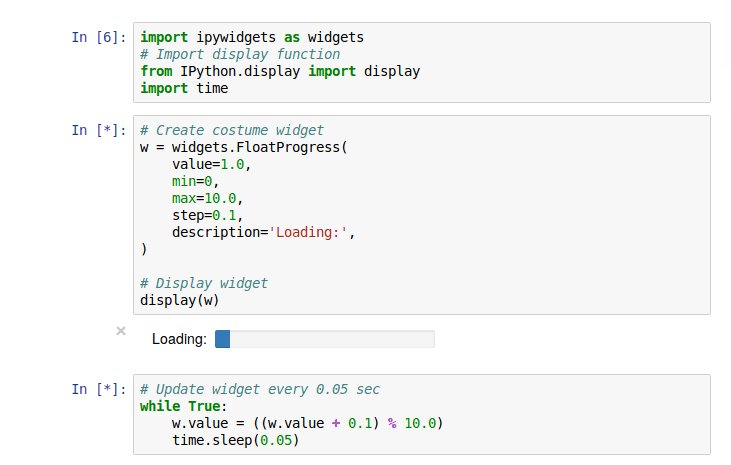
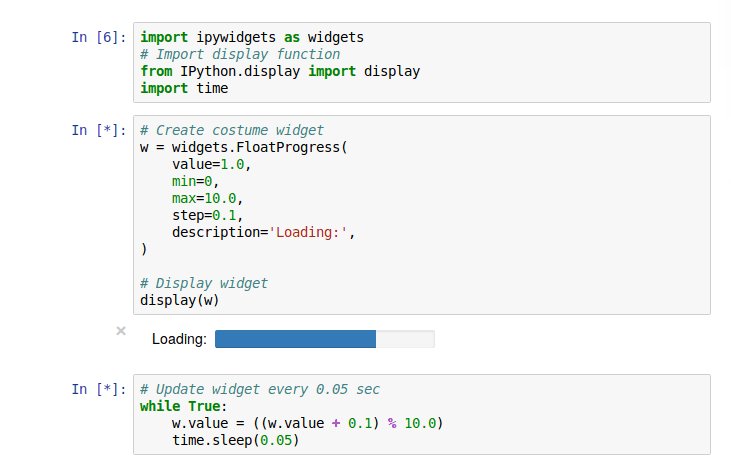
But there is even more widgets as buttons, progress bars, range sliders, and layout widgets. These widgets can be used in interact function or alone. All of these widgets are represented as objects with a similar scheme, each has value and other keys describing the widget. You can directly access and modify these parameters (see example below). There are also event handlers: observe, which runs the function whenever the widget change the state, or special handlers for button – on_click and text field – on_submit. In order to display only widgets, you have to import display function.

Buttons
Button is a key element of every UI. Using buttons is pretty simple. You have to create a button and a callback function, then you only have to register this function using on_click method. The callback function will be called with one parameter (the button instance), so you have to specify it in the callback function. The on_submit method for text widget works exactly the same.
One more useful method is clear_output() from IPython.display. You can use this method to clear an output cell, otherwise the result from button click will be always printed on a new line. But this method won’t delete the widgets.
Summary
Even though you could, the goal of ipywidgets isn’t creating large and complex UI, rather it can be used for creating small interactive elements in your code. Using widgets is pretty easy and it can make your code much more engaging or it can help setting right parameters for functions (really useful in combination with OpenCV 👍). I mostly saw it in scientific works in combination with graphs and simulations, but it can be used for much more.
Leave a Reply