Do you wonder what makes dashboard a great dashboard? Me too, so let’s talk about it. In the last blog post about dashboard I figure out how to plot the data, but the real question is which data should I plot and how to structure the whole dashboard.
Dashboard
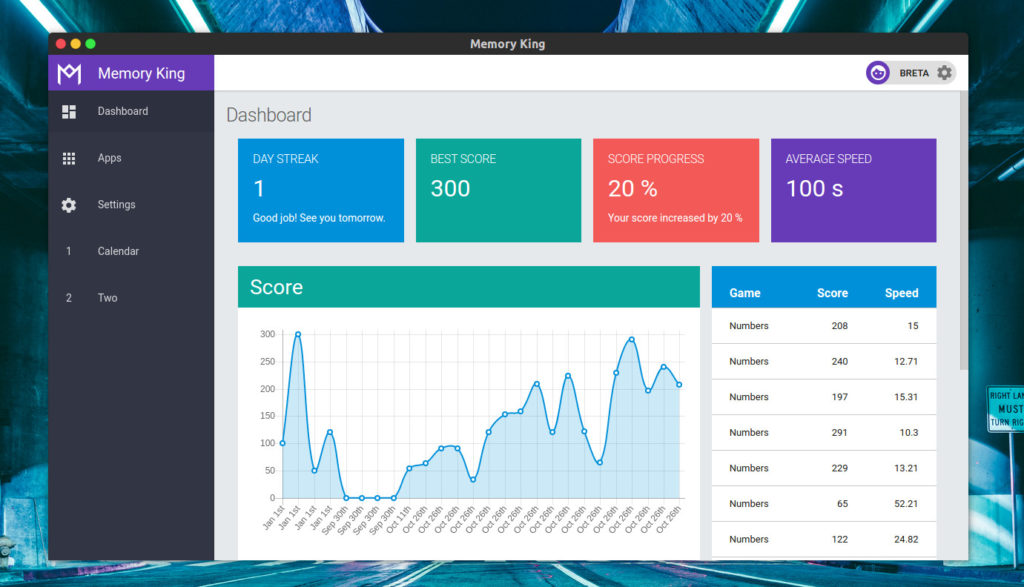
Just google “dashboard” and you will see so much visually perfect dashboards. Except that some of these cool dashboards don’t really make sense (what’s the point of showing todays weather next to the website traffic), they still can provide inspiration how to arrange our dashboard.
If we look closely, we can find some common patterns shared by most of the dashboards. Obviously, the charts and stats are structured from the most important to more detailed. Stats are separated into independent boxes. And everybody uses classic 12 column grid system (Material Design Lite supports this system, so I use that, but I personally prefer Boostrap solution). A lot of dashboards starts with smaller “number” boxes (4 or 5 in a row), then follows the main chart with additional info on the side.

Some of the functionalities of the dashboard are still missing, but it’s on the best way. And I find the designing of the dashboard with the use of 12 column grid way easier.
Comments In React JSX
Everybody knows that comments are important and there are many uses of them. But commenting in React JSX is a little bit tricky. It actually makes sense, but if you didn’t figure it out yet—as me—here is a simple example:
Sorting Array of Objects
Since we store our data as an array of JavaScript objects. It is really useful to know how to sort them. I find a few different solutions, but this one is the most universal. Here is the original solution from Stack Overflow.
The important part is the sort_by function. To understand how this works, we have to know that you can pass parameter to the sort() method. This parameter has to be a function which can compare elements from array and that’s what sort_by do. It returns a function which compares objects in the array by given parameter. This solution also gives us a possibility to reverse the order or define a preprocessing function (e.g. transforming strings to numbers).
I’m really happy about the progress. And I even set the deadline for first release ?. Due to big time pressure I will have to move the release dates for this series on Wednesday, so I can fit everything in my week.

Leave a Reply